使用HEXO(一):簡單創造自己的部落格
文章目錄

有人說,喜歡寫部落格的人會經歷三種階段
第一階段,剛接觸Blog,選擇了一個免費部落格服務來寫(例如:Pixnet、Xuite、udn等)
第二階段,發現免費空間限制太多,乾脆自己購買域名及空間,建造自己的專屬部落格(例如:WordPress、Joomla等)
第三階段,覺得要獨自經營網站太麻煩,最好在保留控制權的前提下,讓別人來管,自己只負責寫文章(例如:Hexo、Jekyll)
原本這一切似乎都停滯在第二階段,但自從GitHub開放了靜態網頁存取功能後,越來越多人利用這樣一個免費的功能架設自己的網站。
GitHub是一個使用Git做版本控制的共享虛擬主機服務,於2008年4月上線服務,迄今已有超過九百萬使用者與2110萬程式庫,已經成為了世界上最大的代碼存放網站。
不過,雖說這樣的方法是免費的,使用上還是限制在“靜態網頁”,但是這對純粹寫寫文章的部落客來說卻已相當足夠了!
註冊GitHub 取得Page空間
建立Repo
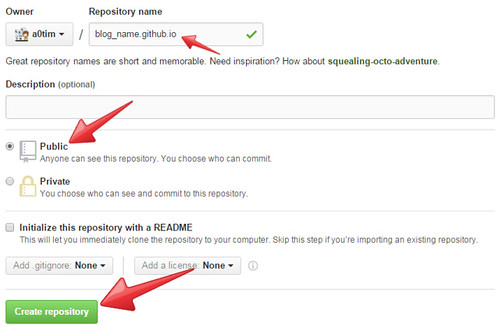
- 到 https://github.com/new 以你的帳號建立一個新的repository,如果是使用免費帳號的話,只能建立公開(Public)的Repo,但對於我們現在要使用的功能來說,不論如何還是要選擇公開的才能讓訪客存取網頁。

啟動頁面自動解析(automatic page generator)
- 進入剛才創立的Repo
- 進入設定(Setting)頁面
- 找到
GitHub Pages 後按下Automatic page generator ,接著大約要十分鐘後就可以訪問頁面了,網址是http ://[帳號].github.io/[Repo名]
安裝Hexo
安裝Git
- Windows: https://git-scm.com/download/win
- Mac : https://git-scm.com/download/mac
- Linux :
sudo apt-get install git-core
安裝Node.js
- 下載並安裝Node.js: https://nodejs.org
- 安裝Hexo:
npm install -g hexo - 安裝Hexo套件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14npm install hexo-generator-index --save
npm install hexo-generator-archive --save
npm install hexo-generator-category --save
npm install hexo-generator-tag --save
npm install hexo-server --save
npm install hexo-deployer-git --save
npm install hexo-deployer-heroku --save
npm install hexo-deployer-rsync --save
npm install hexo-deployer-openshift --save
npm install hexo-renderer-ejs --save
npm install hexo-renderer-marked@0.2 --save
npm install hexo-renderer-stylus@0.2 --save
npm install hexo-generator-feed@1 --save
npm install hexo-generator-sitemap@1 --save
設定環境
- 建立一個用來放置Hexo相關文件的資料夾
- 進入資料夾內後使用指令來初始化這個目錄成為Hexo資料夾
hexo init 設置SSH-KEY
- 輸入使用者資訊
git config --global user.email "EMAIL"git config --global user.name "NAME" - 製作Key
(Win用戶請開啟git bash) ssh-keygen -t rsa -C "EMAIL" 輸入密碼
1
2Enter passphrase (empty for no passphrase):<輸入密碼>
Enter same passphrase again:<再次輸入密碼>將SSH-KEY加到GitHub
- 打開剛才建立的金鑰檔案
id_rsa.pub ,複製所有內容至剪貼簿 - 進入GitHub網頁並登入,點選
Account Setting 到帳號設定頁面,點SSH Public Keys >>add another public keys - 貼上剪貼簿裡剛才複製的金鑰內容後,點擊
add key 就完成設定了
- 打開剛才建立的金鑰檔案
- 接著再輸入指令測試Key是否新增成功
ssh -T git@github.com
如果有出現類似以下的歡迎訊息則代表成功Hi XXX! You have successfully authenticated, but GitHub does not provide shell access.
- 輸入使用者資訊
- 設定Hexo參數
打開放置Hexo相關文件的資料夾,開啟_config.yml 修改以下內容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23# Site
title: /標題(會顯示在網頁標題與頁首)/
subtitle: /子標題(顯示在頁首)/
description: /內容描述(給搜尋引擎看的)/
author: /作者(顯示在頁尾)/
language: /網站預設語言(台灣:zh-tw)/
timezone: /時區(預設使用你電腦的時區)/
# URL
url: /網站的網域位址/
root: /網站根目錄/
permalink: /文章目錄(預設使用 YYYY\MM\DD\文章名稱)/
# Extensions
theme: /網站的佈景主題/
(可以到"https://hexo.io/themes/"下載喜歡的佈景放置到 theme 目錄裡)
# Deployment
deploy:
type: /發佈型態/ 例如(git、heroku、rsync、openshift、ftpsync)
repository: /部署位置/ 例如(git@github.com:帳號/REPO名.git)
branch: /分支/ 例如(master、gh-pages)
message: /部署訊息/
常用命令與部署
- 上述動作都做完後可以嘗試開始撰寫第一篇文章
hexo new 文章型態 文章名稱新增一篇文章
文章型態預設有 page(頁面)、post(文章)、draft(草稿),如果省略型態不輸入則預設為post
page 不會出現在首頁裡,可以拿來撰寫如”About”之類的頁面
post 則是一般的文章,新增之後會在/source/_posts 資料夾內建立文章名稱.md 檔案,Hexo的頁面皆是以這種Markdown格式來撰寫
draft 是草稿,如果你的文章太長一次編輯不完,又不想讓訪客看到未編輯完的文章,可以選擇新增draft來撰寫,草稿會被儲存在/source/_drafts 資料夾內,文章編輯完畢要公開時透過指令來完成hexo publish draft 文章名稱 hexo generate生成靜態網頁文件存放於public 目錄裡,簡寫成hexo ghexo server發佈前可以使用hexo的server功能來預覽網站,簡寫成hexo shexo deploy最後是將靜態檔案部署到指定的位置,簡寫成hexo d
Hexo目錄結構
├── .deploy //部署時產生的暫存資料夾
├── public //生成的靜態網頁文件存放路徑
├── source
│ ├── _drafts --草稿的Markdown文件
│ └── _posts --文章的Markdown文件
├── themes //佈景主題文件
│ ├── languages --語言字串
│ ├── layout --網頁架構
│ ├── source
│ │ ├── css
│ │ ├── fancybox
│ │ └── js
│ └── _config.yml --佈景主題設定參數
└── _config.yml //Hexo設定參數